JavaScript is a high-level, versatile, and widely-used programming language primarily known for its role in web development. It is a core technology for building dynamic and interactive web applications. JavaScript allows developers to add functionality, interactivity, and behavior to web pages.
JavaScript is a scripting and programming language that empowers web pages to go beyond static content display. When web pages need to offer timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, and more, JavaScript often plays a crucial role.
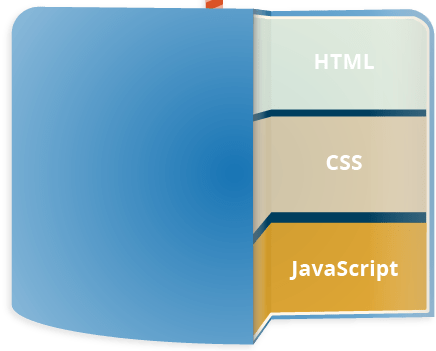
It serves as the third layer in the standard web technology stack, complementing the foundational layers of HTML and CSS, which we have extensively explored in other sections of the Learning Area.

HTML, or HyperText Markup Language, is the standard markup language used to create and structure content on the World Wide Web. It forms the foundation of web pages and is essential for displaying content in web browsers. HTML uses a system of tags and attributes to define the structure and presentation of web documents, including text, images, links, forms, and other elements.
CSS, which stands for Cascading Style Sheets, is a style sheet language used in web development to control the visual presentation and layout of web pages written in HTML. It separates the structure and content of a web page (defined by HTML) from its visual design, allowing web developers to apply styles, such as fonts, colors, spacing, and positioning, to create visually appealing and consistent web pages.
JavaScript is a scripting language that empowers you to craft dynamically updating content, govern multimedia elements, animate images, and achieve a remarkable array of tasks with just a few lines of code. (While it may not handle absolutely everything, the possibilities with JavaScript are truly remarkable.)
JavaScript has been around for several years now, in many different flavors. The main benefit of Javascript is to add additional interaction between the website and its visitors with just a little extra work by the web developer. Javascript allows industrious web masters to get more out of their website than HTML and CSS can provide.
The three layers build on top of one another nicely. Let’s take a button as an example.
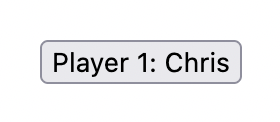
- We can mark it up using HTML to give it structure and purpose:
<button type="button">Player 1: Chris</button>Result:

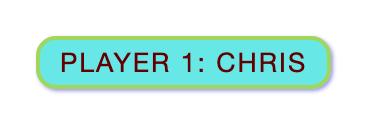
- Then we can add some CSS into the mix to get it looking nice:
button {
font-family: "helvetica neue", helvetica, sans-serif;
letter-spacing: 1px;
text-transform: uppercase;
text-align: center;
border: 2px solid rgb(200 200 0 / 0.6);
background-color: rgb(0 217 217 / 0.6);
color: rgb(100 0 0 / 1);
box-shadow: 1px 1px 2px rgb(0 0 200 / 0.4);
border-radius: 10px;
padding: 3px 10px;
cursor: pointer;
}Results:

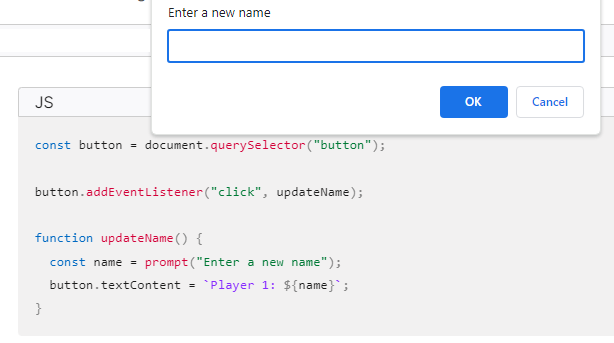
- And finally, we can add some JavaScript to implement dynamic behavior:
const button = document.querySelector("button");
button.addEventListener("click", updateName);
function updateName() {
const name = prompt("Enter a new name");
button.textContent = `Player 1: ${name}`;
}
When you click the button, there is a box popup and ask you to input name, after you enter the name in the box, the button will show the new name.

That is why we call JavaScript is a client-side scripting language. This means the web surfer’s browser will be running the script. The opposite of client-side is server-side, which occurs in a language like PHP. PHP scripts are run by the web hosting server.
There are many uses (and abuses!) for the powerful JavaScript language. Here are a few things that you may or may not have seen in your web surfing days:
- Clocks
- Mouse Trailers (an animation that follows your mouse when you surf a site)
- Drop Down Menus
- Alert Messages
- Popup Windows
- HTML Form Data Validation
Here are some key points about JavaScript:
- Client-Side Scripting: JavaScript is primarily used as a client-side scripting language, which means it runs in a user’s web browser, enabling the creation of responsive and interactive web interfaces. It can be embedded directly within HTML documents.
- Multi-Paradigm: JavaScript is a multi-paradigm language, which means it supports various programming styles, including procedural, object-oriented, and functional programming. This flexibility makes it suitable for a wide range of tasks.
- Core Features: JavaScript offers features such as variables, data types, operators, control structures (e.g., loops and conditionals), functions, and objects. These are the building blocks for writing code in JavaScript.
- Document Object Model (DOM): One of the key features of JavaScript is its ability to manipulate the Document Object Model (DOM) of a web page. Developers can access and modify the content and structure of a webpage, allowing for dynamic updates and interactivity without requiring a full page reload.
- Event Handling: JavaScript is used to handle user interactions, such as mouse clicks, keyboard input, and form submissions. It can respond to events and execute code in response to those events.
- Asynchronous Programming: JavaScript supports asynchronous programming through mechanisms like callbacks, promises, and async/await, which are crucial for dealing with tasks like fetching data from a server or performing operations that may take time to complete.
- Libraries and Frameworks: There are numerous JavaScript libraries and frameworks like React, Angular, and Vue.js that simplify and enhance web development, making it easier to create complex web applications.
- Server-Side JavaScript: While JavaScript is primarily known for client-side development, it can also be used on the server-side. Technologies like Node.js allow developers to build server-side applications using JavaScript.
- Cross-Browser Compatibility: JavaScript is supported by all major web browsers, ensuring that code runs consistently across different platforms.
JavaScript has become an essential tool for web developers, and its capabilities have expanded beyond the web into areas such as mobile app development and server-side scripting. It continues to evolve with the development of new features and standards.
Why Should We Learn JavaScript ?
There are several compelling reasons to learn JavaScript:
- Essential for Web Development: JavaScript is a fundamental technology for web development. Whether you’re interested in front-end (client-side) or back-end (server-side) development, JavaScript plays a crucial role in building modern web applications.
- Versatility: JavaScript is a versatile language that can be used for a wide range of applications. It’s not limited to web development and can be used for mobile app development (with frameworks like React Native), desktop app development (with frameworks like Electron), and even for IoT (Internet of Things) devices.
- High Demand: JavaScript developers are in high demand in the job market. Learning JavaScript can open up numerous career opportunities and increase your earning potential.
- Large Community and Resources: JavaScript has a massive and active developer community, which means you’ll have access to a wealth of resources, tutorials, libraries, and frameworks to help you learn and solve problems.
- Interactivity: JavaScript allows you to add interactivity and user-friendly features to websites and web applications. This is essential for creating engaging user experiences.
- Cross-Platform Compatibility: JavaScript works on all major web browsers, ensuring that your code can run consistently across different platforms and devices.
- Open Source: Many JavaScript libraries and frameworks are open source, making it cost-effective to use and build upon existing tools and resources.
- Progressive Web Apps (PWAs): JavaScript is a key technology for creating PWAs, which are web applications that offer a native app-like experience, including offline functionality, push notifications, and fast loading times.
- Server-Side Development: With technologies like Node.js, you can use JavaScript for server-side programming, allowing you to build end-to-end web applications using a single language.
- Continuous Evolution: JavaScript continually evolves with new features and improvements. Staying current with the language is an opportunity to adapt to changing web development practices.
- Marketplace Opportunities: Learning JavaScript can open doors to opportunities in web design, web accessibility, e-commerce, content management systems, and more.
- Foundation for Frameworks: Many popular front-end frameworks and libraries, such as React, Angular, and Vue.js, are based on JavaScript. Learning the language is a prerequisite for effectively using these tools.
In summary, learning JavaScript is a valuable skill that can lead to numerous career opportunities and empower you to create a wide range of interactive and dynamic web applications, making it a worthwhile investment for aspiring web developers and programmers.
How JavaScript Makes HTML Build Website Better?
JavaScript enhances HTML in web development by adding interactivity, dynamic content, and advanced functionality to create more engaging and user-friendly websites. Here’s how JavaScript makes HTML-based websites better:
- Dynamic Content: JavaScript allows you to manipulate the Document Object Model (DOM), which represents the structure of a web page. With JavaScript, you can update, add, or remove content dynamically without requiring a full page reload. This dynamic content can include real-time updates, interactive elements, and more, enhancing the user experience.
- User Interaction: JavaScript enables the handling of user interactions, such as mouse clicks, keyboard input, and form submissions. This makes it possible to create responsive and interactive features like dropdown menus, sliders, and form validation.
- Asynchronous Operations: JavaScript supports asynchronous programming through mechanisms like callbacks, promises, and async/await. This is crucial for tasks like fetching data from a server without blocking the user interface, leading to faster and more responsive websites.
- Animations and Transitions: JavaScript, in conjunction with CSS, allows you to create animations, transitions, and effects. This can make websites more visually appealing and engaging, whether it’s a simple image slider or complex animations.
- Client-Side Validation: You can use JavaScript to perform client-side form validation, which provides immediate feedback to users, reducing the likelihood of errors and improving the overall user experience.
- Real-Time Updates: JavaScript facilitates real-time updates in web applications, such as chat applications, social media feeds, and live sports scores, without the need for manual page refreshes.
- Conditional Rendering: You can use JavaScript to conditionally display or hide elements based on user preferences, actions, or data. This allows for personalized and context-sensitive content.
- Cross-Browser Compatibility: JavaScript helps ensure consistent functionality across different web browsers, making your website accessible to a wider audience.
- Enhanced User Experience: By incorporating JavaScript, websites can offer features like image sliders, carousels, and accordions that make content easier to navigate and more engaging for users.
- Web Applications: JavaScript is the foundation of web application frameworks like React, Angular, and Vue.js, which enable the creation of complex, single-page applications (SPAs) with rich user interfaces and seamless navigation.
- Geolocation: JavaScript can access the user’s device location, allowing websites to offer location-based services or tailor content based on the user’s location.
- Offline Functionality: Through service workers and client-side storage mechanisms, JavaScript can enable offline functionality in Progressive Web Apps (PWAs), ensuring that users can still access content when not connected to the internet.
In summary, JavaScript complements HTML by adding interactivity, responsiveness, and a wide range of features to web pages, making websites more user-friendly, engaging, and functional. This combination of HTML and JavaScript is at the core of modern web development, enabling the creation of dynamic and feature-rich websites and web applications.
Tutorial Overview
This tutorial assumes you have a foundational understanding of HTML. If you need to refresh your HTML knowledge, we recommend checking out our HTML tutorials to review the basics.
In this tutorial, we will explore the fundamental concepts of JavaScript, starting from where to include your JavaScript code and progressing to creating custom JavaScript functions. Additionally, you’ll find valuable programming best practices sprinkled throughout the tutorial.
To optimize your learning experience, we suggest that you pace yourself by reading a few lessons each day and actively practicing what you’ve learned. This incremental approach will facilitate better retention of the material compared to rushing through the entire tutorial in a single session. Happy learning!